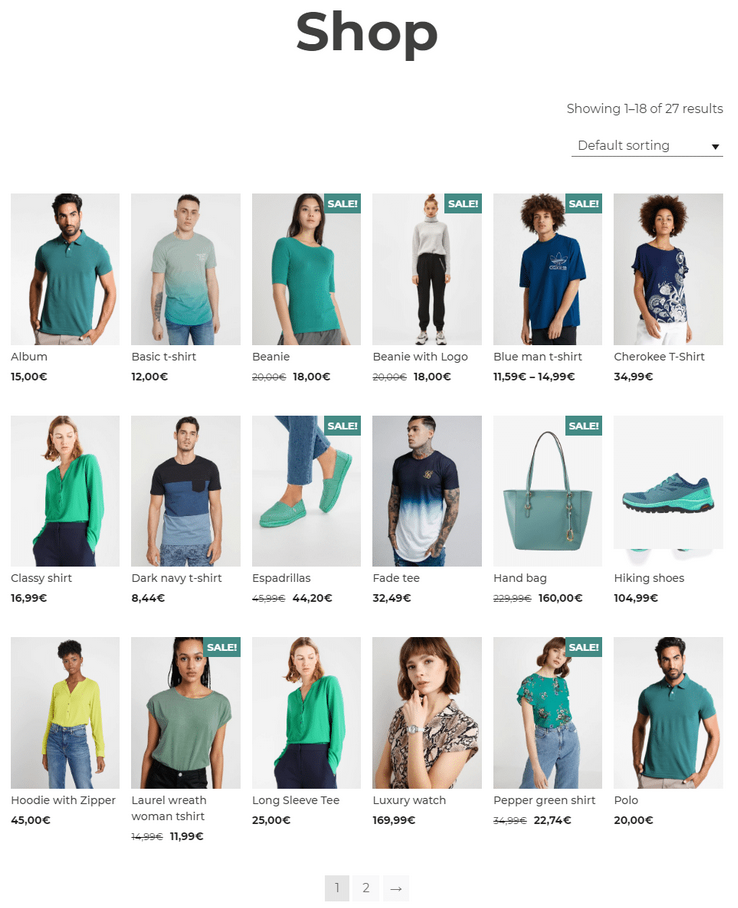
Si administras el inventario de tu tienda en línea, es posible que en algún momento te hayas preguntado cómo mostrar la disponibilidad de productos en WooCommerce dentro de la lista de artículos. De manera predeterminada, WooCommerce solo muestra el stock en la página individual del producto, lo que obliga a los clientes a ingresar en cada artículo para conocer su disponibilidad.
Esta limitación puede generar dudas en los compradores, ya que no pueden saber de inmediato si un producto está disponible o si quedan pocas unidades. Esto podría llevar a que abandonen la compra o se frustren al descubrir que el producto que desean ya no está en stock.
Para evitar este problema, es posible implementar una solución que permita mostrar la disponibilidad en WooCommerce dentro de la página de tienda y en las categorías de productos. Con esta funcionalidad, los clientes podrán ver rápidamente cuántas unidades quedan de cada producto o si un artículo está agotado, lo que mejora la experiencia de compra y puede incrementar las conversiones.
Beneficios de mostrar la disponibilidad en la lista de productos
Agregar esta funcionalidad en tu tienda WooCommerce trae consigo varias ventajas:
- Mayor transparencia: Los clientes pueden ver inmediatamente la disponibilidad de cada producto sin necesidad de hacer clic en él.
- Facilita la decisión de compra: Al conocer el stock disponible, los compradores pueden tomar decisiones más rápidas.
- Genera urgencia: Si los usuarios ven que quedan pocas unidades de un producto, es más probable que lo adquieran antes de que se agote.
- Mejora la experiencia de usuario: Reducir la cantidad de clics necesarios para obtener información clave hace que la navegación en la tienda sea más fluida y eficiente.
Código para mostrar stock en WooCommerce en la lista de productos
Si deseas mostrar la cantidad de stock en WooCommerce dentro de la página de tienda, en las categorías de productos o en cualquier otro listado de artículos, puedes hacerlo con un fragmento de código.
Por defecto, WooCommerce solo muestra la disponibilidad dentro de la ficha de producto, lo que obliga a los clientes a hacer clic en cada artículo para conocer su stock. Sin embargo, con este código, es posible mejorar la experiencia del usuario al mostrar la cantidad disponible directamente en la lista de productos, proporcionando información clara y accesible.
Este método resulta especialmente útil en tiendas donde la disponibilidad cambia constantemente o en negocios con inventario limitado que buscan incentivar la compra antes de que se agote el stock.
Código PHP
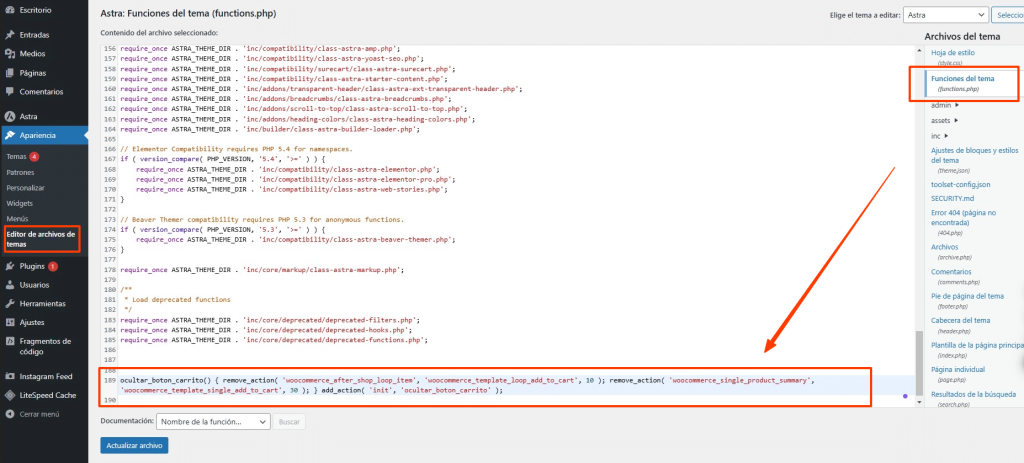
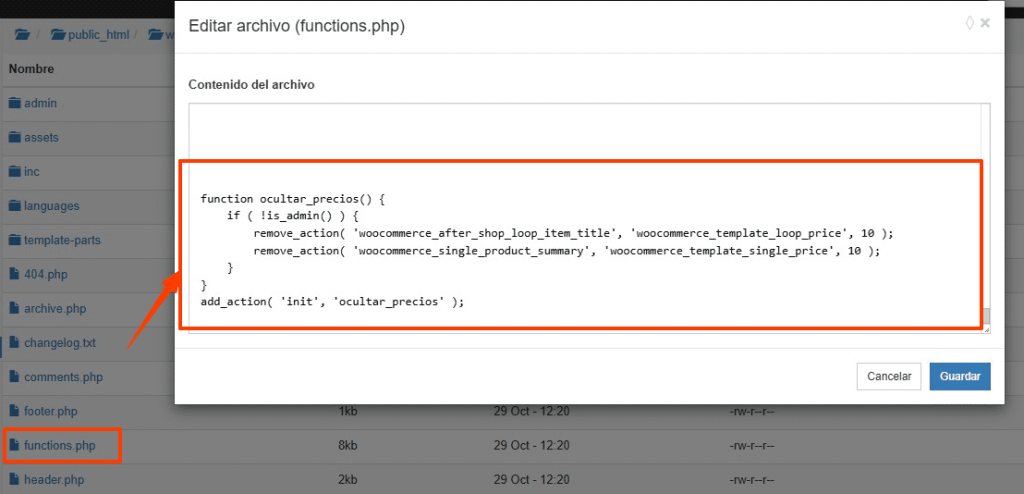
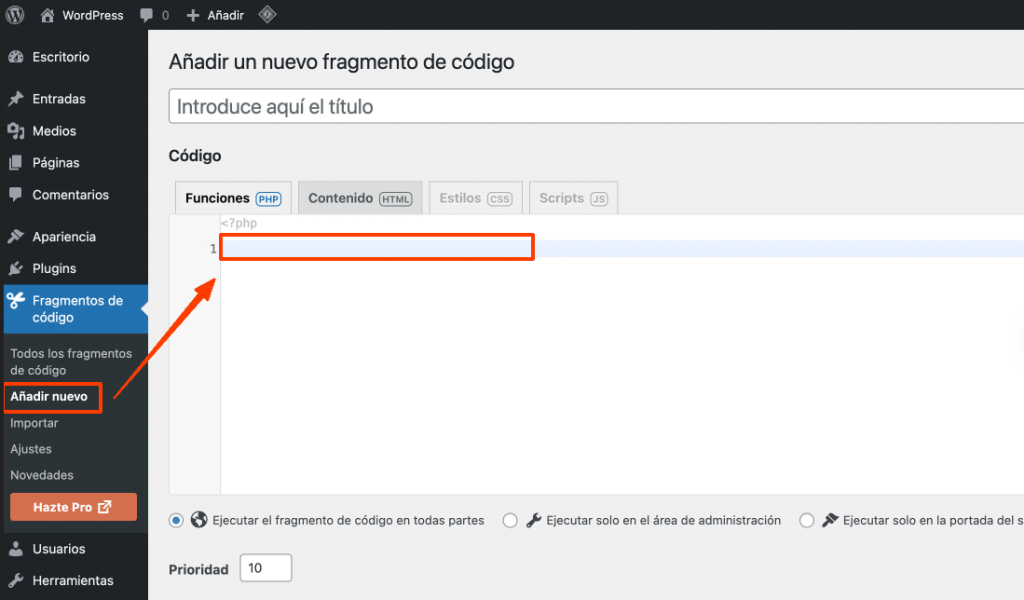
Añade el siguiente fragmento de código en el archivo functions.php de tu tema hijo o utiliza un plugin de snippets:

add_action( 'woocommerce_after_shop_loop_item_title', 'mostrar_stock_en_lista' );
function mostrar_stock_en_lista() {
global $product;
if ( $product->is_in_stock() ) {
echo '<div class="stock">' . esc_html( $product->get_stock_quantity() ) . ' disponibles</div>';
} else {
echo '<div class="out-stock">Agotado</div>';
}
}
Explicación del código
- Uso del hook
woocommerce_after_shop_loop_item_title: Este hook se ejecuta después del título del producto en la lista de productos de WooCommerce, permitiendo insertar la cantidad de stock en esa posición. - Función
mostrar_stock_en_lista(): Función personalizada que obtiene y muestra la disponibilidad de cada producto. - Uso de la variable global
$product: WooCommerce maneja los productos a través de la claseWC_Product. Con esta variable global, accedemos a la información del producto en cada iteración del bucle de la tienda. - Verificación con
is_in_stock(): Comprueba si el producto tiene unidades disponibles o está agotado. - Condición para mostrar el stock:
- Si el producto tiene stock (
is_in_stock()devuelvetrue), se muestra la cantidad disponible con$product->get_stock_quantity(). - Si el producto no tiene stock (
is_in_stock()devuelvefalse), se muestra un mensaje indicando que está agotado.
- Si el producto tiene stock (
Este método permite que los clientes visualicen rápidamente la disponibilidad de los productos sin necesidad de ingresar a la ficha de cada uno, optimizando la experiencia de compra en la tienda en línea.
Código CSS Opcional
Para mejorar la presentación visual, puedes añadir el siguiente código CSS en el archivo style.css de tu tema hijo:
li.product .stock,
li.product .out-stock {
font-weight: bold;
background-color: yellow;
max-width: 120px;
margin: 10px auto;
color: black;
padding: 5px;
text-align: center;
border-radius: 5px;
}
li.product .out-stock {
background-color: lightcoral;
}
Resumen
Por defecto, WooCommerce solo muestra la cantidad de stock en la página individual del producto, lo que obliga a los clientes a hacer clic en cada artículo para verificar su disponibilidad. No obstante, con este método, es posible mostrar la cantidad de stock directamente en la lista de productos, incluyendo la página de tienda, categorías y otras secciones donde se visualicen artículos.
Esta optimización ofrece diversas ventajas para la experiencia de compra:
- Mayor claridad: Los clientes pueden ver de inmediato la disponibilidad de un producto sin necesidad de hacer clic en él.
- Toma de decisiones más ágil: Con la información de stock visible, los compradores pueden decidir rápidamente si adquirir un producto.
- Sensación de urgencia: Si un artículo tiene pocas unidades disponibles, es más probable que los usuarios lo compren antes de que se agote.
- Mejora en la navegación: Reducir la necesidad de ingresar en cada producto facilita una experiencia de compra más fluida y eficiente.
Conclusión
Implementar esta funcionalidad en WooCommerce no solo mejora la usabilidad de la tienda, sino que también puede incrementar las conversiones al proporcionar información clara y accesible sobre la disponibilidad de los productos.