¿Estás teniendo dificultades con un certificado SSL en WordPress que no funciona correctamente?
Si has migrado recientemente tu sitio web de WordPress a HTTPS y estás experimentando problemas, no eres el único. Configurar certificados SSL es un paso crucial para establecer un entorno seguro en tu sitio web de WordPress.
Los certificados SSL (Secure Sockets Layer) son esenciales para cualquier sitio de WordPress, ya que protegen los datos transmitidos entre el navegador del usuario y tu servidor.
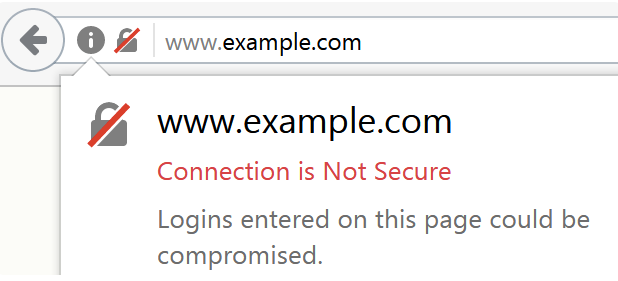
Tener un certificado SSL es fundamental tanto para la confianza del usuario como para la optimización en motores de búsqueda. Google ahora marca los sitios web sin SSL como “No Seguro”.
¿Qué es un Certificado SSL?

Un certificado SSL encripta los datos entre el navegador y el servidor. Con SSL, la dirección de tu sitio web cambia de HTTP a HTTPS, mostrando a los usuarios el icónico candado en la barra del navegador.
Sin embargo, si SSL no está configurado correctamente, los visitantes pueden recibir advertencias como “Tu conexión no es privada”, lo que puede hacer que abandonen tu sitio.
Al habilitar SSL/HTTPS, estás asegurando que los datos transmitidos entre los navegadores de tus usuarios y tu servidor estén encriptados. Además, los certificados SSL verifican la identidad de tu sitio web, brindando a los visitantes una experiencia segura.
Pasos para Instalar un Certificado SSL:
- Obtener un Certificado SSL: En Sitios Hispanos ofrecemos un certificado SSL gratuito para tu dominio. Si tu proveedor de alojamiento web no te ofrece uno, puedes usar un plugin como WP Encryption para generar uno a través de Let’s Encrypt.
- Actualizar la Configuración de WordPress: Ve a Ajustes > Generales en el panel de WordPress. Actualiza tanto la Dirección de WordPress (URL) como la Dirección del sitio (URL) para que incluyan https:// al inicio.
- Forzar HTTPS con Plugins: Si eres nuevo en SSL, plugins como Really Simple SSL pueden automatizar la configuración de HTTPS, gestionando redirecciones y configuraciones básicas sin necesidad de editar código.
Problemas Comunes con SSL y Cómo Solucionarlos
Para facilitar el proceso, hemos dividido los pasos en secciones individuales. No te preocupes si algunas partes parecen un poco técnicas. Siguiendo cuidadosamente las instrucciones, podrás resolver la advertencia “Sitio web de WordPress no seguro” de manera efectiva.
Antes de comenzar, es fundamental realizar una copia de seguridad de tu sitio web de WordPress.
Paso 1: Corregir el Error NET::ERR_CERT_INVALID
Este mensaje de error puede aparecer en Google Chrome, aunque en otros navegadores la advertencia puede verse diferente. Sin embargo, todos indican que la conexión con tu sitio web no es segura.
Este error significa que el navegador del usuario no ha aceptado el certificado SSL del sitio web. Las posibles causas incluyen:
- El certificado SSL está asignado a un dominio o subdominio diferente.
- El certificado ha caducado o ya no es válido.
- El navegador no reconoce la entidad emisora del certificado.
¿Cómo solucionarlo?
🔹 Si el certificado SSL fue instalado por tu proveedor de hosting, contacta con su soporte técnico para que revisen el problema.
🔹 Si instalaste el certificado manualmente, intenta reinstalarlo o contacta al proveedor del certificado SSL para obtener asistencia.
Paso 2: Corregir Errores de Contenido Mixto Después de Migrar WordPress a SSL/HTTPS
Los errores de contenido mixto pueden ocurrir cuando algunos archivos del sitio (como imágenes, scripts u hojas de estilo) todavía se cargan utilizando el protocolo HTTP en lugar de HTTPS.
Cuando esto sucede, el icono de candado no aparecerá en la barra de direcciones del navegador, lo que indica que la conexión no es completamente segura.
Solución rápida con plugins
Puedes corregir los errores de contenido mixto con plugins como WP Encryption o Really Simple SSL, que detectan y solucionan automáticamente estos problemas.
Solución manual (recomendada para mejor rendimiento)
Si tienes tiempo y conocimientos técnicos, te recomiendo corregir el error de contenido mixto manualmente, ya que esto es más efectivo y mejora el rendimiento del sitio.
1️⃣ Verifica que HTTPS esté activado en WordPress
- Ve a Ajustes > Generales en el panel de WordPress.
- Asegúrate de que las opciones Dirección de WordPress (URL) y Dirección del sitio (URL) usen HTTPS en lugar de HTTP.
- Guarda los cambios.
2️⃣ Reemplaza las URLs HTTP en la base de datos de WordPress
- Algunas URLs antiguas pueden seguir usando HTTP. Debes reemplazarlas por HTTPS en la base de datos. Puedes hacer esto con un plugin como Better Search Replace o mediante una consulta SQL en phpMyAdmin.
3️⃣ Revisa URLs en el tema y plugins
- Si el problema persiste, verifica los archivos de tu tema y plugins en busca de URLs antiguas con HTTP.
- Edita estos archivos y reemplaza manualmente las URLs por HTTPS.
Si no puedes encontrar la fuente del problema, puedes contactar con el desarrollador del tema o del plugin y solicitar una actualización.
Paso 3: Corregir el Error de “Demasiadas Redirecciones” Después de Migrar a SSL/HTTPS
Puedes forzar el uso de SSL/HTTPS en la sección de administración agregando el siguiente código en tu archivo wp-config.php:
define('FORCE_SSL_ADMIN', true);Sin embargo, esta configuración por sí sola puede provocar el error “Too many redirects” en algunos casos.
Si te ocurre esto, añade el siguiente código antes de la línea que dice “That’s all, stop editing! Happy blogging.” en wp-config.php:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';
Paso 4: Corregir la Redirección de HTTP a HTTPS en WordPress
WordPress no redirige automáticamente las solicitudes HTTP a HTTPS a menos que se lo indiques.
Si usas un plugin como WP Encryption o Really Simple SSL, estos gestionarán las redirecciones automáticamente.
Si no usas un plugin, deberás configurar la redirección manualmente agregando el siguiente código a tu archivo .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Esto asegurará que todas las solicitudes HTTP sean redirigidas a HTTPS de manera permanente (redirección 301).
Paso 5: Actualizar Google Search Console
Ahora que has instalado y configurado correctamente tu certificado SSL, es importante notificar a Google sobre este cambio.
Si no lo haces, Google Search Console seguirá recolectando datos de la versión HTTP de tu sitio, la cual perderá tráfico con el tiempo.
Pasos para actualizar Search Console:
- Accede a Google Search Console.
- Agrega HTTPS como una nueva propiedad.
- Vuelve a enviar los archivos de tu sitemap con las nuevas URLs en HTTPS para que Google las indexe correctamente.
Conclusión: Beneficios de HTTPS y SSL en WordPress
Implementar HTTPS y un certificado SSL en tu sitio de WordPress trae múltiples beneficios:
✅ Mayor seguridad en la transmisión de datos.
✅ Eliminación de advertencias de Chrome que alertan sobre sitios “No Seguros”.
✅ Mejora en la velocidad de carga de la web.
✅ Mejor posicionamiento en Google (SEO).
✅ Mayor credibilidad y confianza de los usuarios.
Aunque pueda parecer complicado al principio, es esencial para la seguridad y éxito de tu sitio web.
Espero que este artículo te haya ayudado a solucionar tus problemas con SSL/HTTPS en WordPress. 🚀
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.