Dada la amplia difusión de WordPress, se ha convertido en un blanco atractivo para ciberdelincuentes de diversas partes del mundo. Su intención podría ser la infiltración y manipulación de tu sitio web, o bien, buscar el envío masivo de contenido no deseado a tu comunidad, saturando tu foro con temas indeseados.
Es probable que enfrentes contratiempos relacionados con registros no deseados si habilitas la opción de registro público en tu plataforma de WordPress.
En esta nota, descubrirás cómo disminuir la incidencia de registros no deseados mediante la combinación de las funcionalidades nativas de WordPress y la integración de plugins gratuitos.
El método de registro predeterminado de WordPress
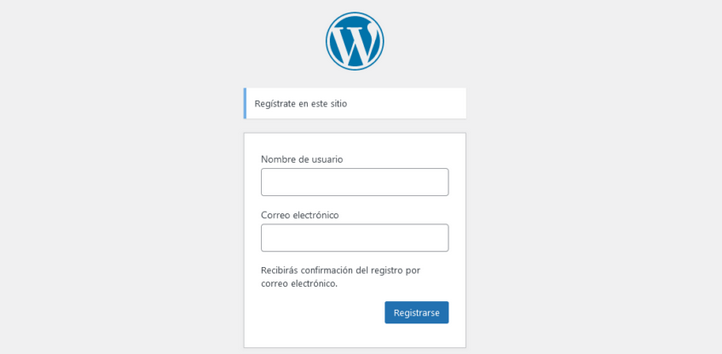
Si su sitio web permite el registro público, la página de registro de WordPress habitual se encuentra en https://misitioweb.com/wp-login.php?action=register.

Los agentes maliciosos o bots tienen pocas restricciones para generar registros de spam, como se puede observar.
Estos bots pueden acceder directamente a la página de registro al aplicar la misma fórmula en todos los dominios de WordPress. Carecen de impedimentos para completar los campos del formulario.
¿Cómo evitar el envío de correos electrónicos spam con registros de WordPress?
Existen diversas estrategias que puedes emplear para poner fin al spam de registros en WordPress. Es posible que sea necesario probar una o varias de estas tácticas, según las necesidades específicas del sitio y la gravedad del problema.
Aquí se presenta la lista completa de métodos:
- Desactivar por completo el registro en WordPress.
- Implementar un sistema CAPTCHA en el formulario de registro.
- Emplear un plugin especializado en la gestión de spam de registros en WordPress.
- Solicitar la aprobación administrativa para nuevos usuarios.
- Modificar la URL de registro de WordPress y asignar una diferente.
- Utilizar un plugin personalizado de WordPress para el formulario de registro.
- Desactivar por completo el registro en WordPress.
En primer lugar, si no necesitas un registro público en tu sitio de WordPress, es preferible desactivar por completo la función de registro en lugar de intentar hacer frente a los problemas asociados con los registros de spam.
Aunque puede ser necesario permitir que otros usuarios creen cuentas en tu sitio web, esto no implica necesariamente habilitar el registro público. Si solo requieres que un pequeño grupo de personas tenga sus propias cuentas, por ejemplo, podrías crear manualmente esas cuentas en lugar de permitirles registrarse por sí mismos.
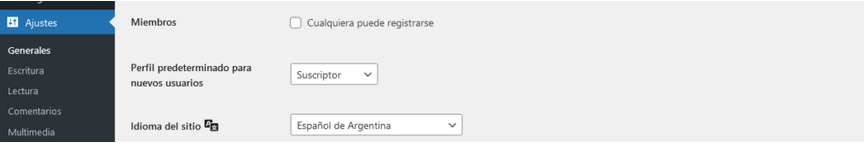
Para desactivar por completo el registro de usuario en WordPress, dirígete a “Ajustes => General” y asegúrate de que la casilla “Cualquiera puede registrarse” no esté marcada.

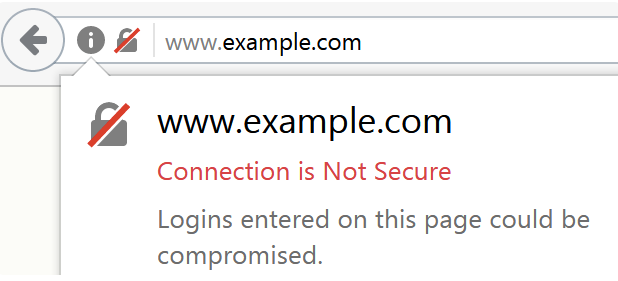
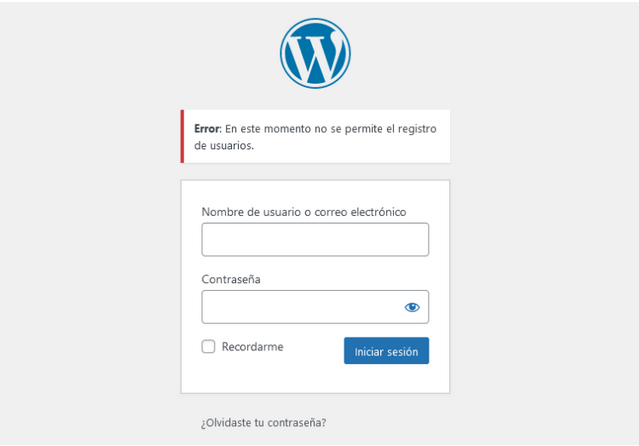
Cualquiera que intente visitar tu página de registro predeterminada verá este mensaje después de desactivar el registro:

2. Implementar un sistema CAPTCHA en el formulario de registro.
Añadir un CAPTCHA al formulario de registro predeterminado de WordPress es otra forma de evitar el spam de registro de usuarios.
Aunque hay varios tipos de CAPTCHA disponibles, el servicio reCAPTCHA de Google es el más fácil de usar.
El propósito es mantenerse invisible para la mayoría de los visitantes humanos legítimos, mientras aún se presenta una prueba de CAPTCHA a aquellos visitantes que puedan ser bots. Este enfoque busca garantizar una experiencia de registro fluida y sin obstáculos para los usuarios genuinos, al tiempo que impide eficazmente la participación no deseada de bots en el proceso de registro.
- Emplear un plugin especializado en la gestión de spam de registros en WordPress.
Algunos plugins antispam de uso general en WordPress pueden ser útiles para combatir el spam de registros, así como para abordar problemas de spam en otras áreas como los comentarios o el envío de formularios.
A pesar de que el plugin antispam de comentarios bien conocido de Automattic, Akismet, no está diseñado para abordar específicamente el spam de registros, existen otras opciones populares que son efectivas en esta área. Algunas alternativas destacadas incluyen:
- Stop Spammers
- CleanTalk
- WPBruiser
- WordPress Zero Spam
4. Solicitar la aprobación administrativa para nuevos usuarios.
Requerir la aprobación del administrador para los nuevos usuarios representa una estrategia efectiva, especialmente si además de las cuentas de spam, te preocupa las acciones que las personas puedan realizar después de registrarse.
Este enfoque es particularmente útil para evitar que los usuarios realicen actividades no deseadas, como enviar spam en foros de bbPress, por ejemplo.
Al combinar esta estrategia con un CAPTCHA u otra táctica de filtrado, puedes gestionar eficazmente el spam automatizado de bajo nivel, al tiempo que reservas la aprobación manual para casos que requieran un análisis más detenido. Sin embargo, es importante tener en cuenta que si enfrentas un gran volumen de registros de spam, implementar esta estrategia por sí sola podría resultar abrumador al intentar clasificar todos los registros de manera manual.
Puedes usar el plugin gratuito WP Approve User para requerir la aprobación del administrador para nuevos usuarios.
5. Modificar la URL de registro de WordPress y asignar una diferente.
Si deseas añadir una capa adicional de “seguridad por oscuridad” a la página de registro y reducir el tráfico de bots de bajo nivel, puedes cambiar la URL de la página de registro alejándola de la URL predeterminada que utilizan la mayoría de los sitios de WordPress.
La página de registro está vinculada a la página de inicio de sesión de WordPress, por lo que puedes lograr esto utilizando un plugin que permita modificar la URL de inicio de sesión de WordPress. Una opción recomendada es el plugin gratuito “WPS Hide Login”. Este plugin te permitirá cambiar la URL de inicio de sesión y, por ende, la URL de registro, proporcionando una capa adicional de seguridad al hacer que estas direcciones sean menos predecibles para posibles ataques automatizados.
6. Utilizar un plugin personalizado de WordPress para el formulario de registro.
Utilizar un plugin de formulario de registro personalizado en WordPress es una excelente alternativa para combatir el spam de registros.
Estos plugins ofrecen diversas estrategias antispam y permiten evitar el proceso de registro estándar de WordPress mediante características como:
- URL de registro personalizada: Al cambiar la URL de registro, puedes reducir el spam de bajo nivel, aunque esto por sí solo puede no ser suficiente para detener el spam de registros de usuarios.
- Confirmación de correo electrónico: Requiere que los usuarios confirmen su dirección de correo electrónico, evitando registros con correos electrónicos falsos. El plugin descartará automáticamente el registro si el usuario no confirma su correo electrónico.
- Aprobación de administrador para nuevos usuarios: Facilitan la implementación de la aprobación manual por parte del administrador.
- Prevención de spam: Estos plugins también pueden agregar funcionalidades como CAPTCHA o honeypot a tu formulario de registro personalizado.
Muchos plugins de formularios multipropósito en WordPress también permiten crear formularios de registro personalizados con características antispam. Sin embargo, algunas de estas funciones pueden estar disponibles solo en versiones premium. A pesar de esto, existen opciones valiosas si estás dispuesto a invertir en la versión de pago.
- Gravity Forms con el complemento de registro de usuario (disponible con la licencia Elite).
- WPForms con el complemento de registro de usuario (disponible con la licencia Pro).
- Formidable Forms con su complemento de registro de usuario (disponible con una licencia comercial).
En resumen, el problema del registro de spam puede resultar frustrante, especialmente si es necesario permitir el registro público en tu sitio de WordPress. Sin embargo, al combinar diversas estrategias, es posible reducir e incluso eliminar por completo el spam de registros.
La implementación de un CAPTCHA en el formulario de registro estándar de WordPress emerge como la opción más fácil y directa. Aunque la mayoría de los usuarios humanos no percibirán cambios significativos, Google presentará pruebas de CAPTCHA a los bots, impidiendo su registro no deseado.
Para una solución más completa, la opción de utilizar un plugin de registro específico de WordPress permite la creación de un formulario personalizado con propiedades antispam, incluyendo funciones como la aprobación del administrador para nuevos usuarios, proporcionando así un nivel adicional de seguridad y control.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.