WordPress, como un sistema de gestión de contenido (CMS) de código abierto, recibe actualizaciones constantes de desarrolladores globales. Estas actualizaciones suelen corregir errores, agregar nuevas funciones y mejorar la seguridad.
Debido a que el software está en constante evolución, es fundamental mantener tu sitio actualizado con la última versión de WordPress para garantizar su rendimiento óptimo y seguridad.
Cuando se actualizan los archivos de WordPress, tu sitio entra automáticamente en modo de mantenimiento. Sin embargo, a veces puede surgir el error de “No disponible por mantenimiento programado”, dejando tu sitio web en ese estado más tiempo del previsto. Por ello, en esta guía te explicamos cómo manejar adecuadamente el mantenimiento programado en WordPress para resolver el error “No disponible por mantenimiento programado”.
¿Qué es el error “No disponible por mantenimiento programado”?
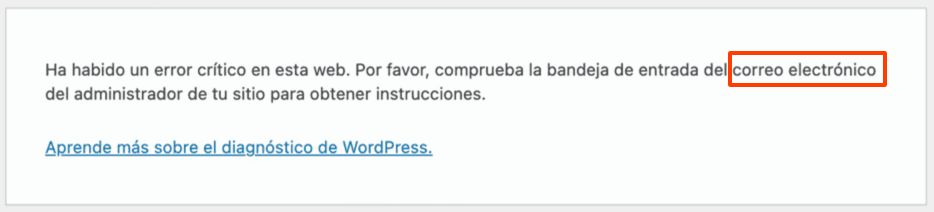
El mensaje “No disponible por mantenimiento programado. Vuelve a comprobarlo en un minuto” se muestra cuando WordPress entra en modo de mantenimiento. Este modo se activa durante las actualizaciones manuales del núcleo de WordPress, plugins o temas para evitar que el sitio web muestre errores en el front-end.
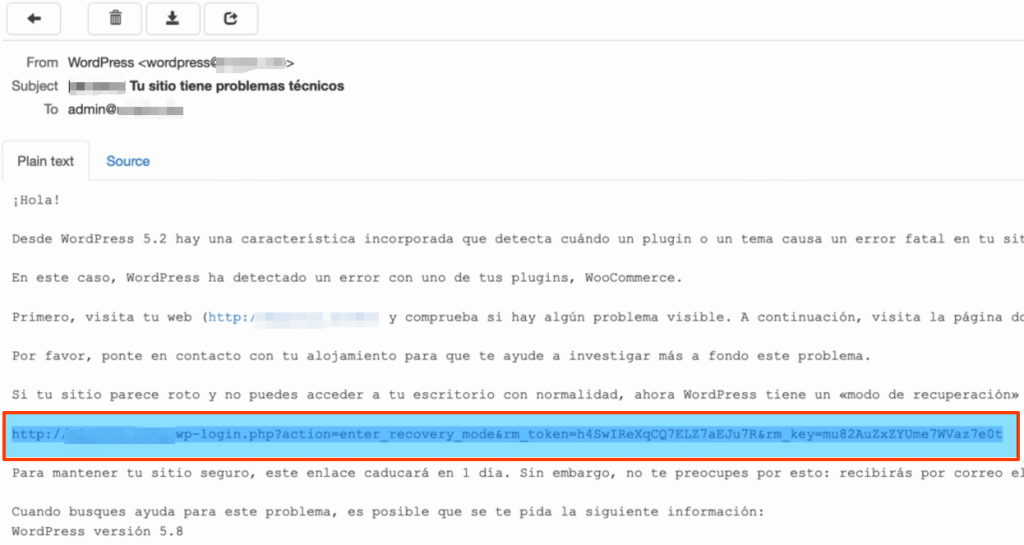
Durante el proceso de actualización, WordPress crea un archivo temporal llamado .maintenance. Este archivo activa el modo de mantenimiento y muestra el mensaje “No disponible por mantenimiento programado. Vuelve a comprobarlo en un minuto”. Generalmente, este archivo se elimina automáticamente al finalizar la actualización, haciendo desaparecer el mensaje de mantenimiento. Sin embargo, en ocasiones, WordPress puede quedarse atascado en este modo, lo que hace que el mensaje persista incluso después de haber terminado la actualización.
Algunas razones por las cuales esto puede ocurrir son:
- Memoria insuficiente: Los scripts PHP que gestionan las actualizaciones pueden fallar en eliminar el archivo .maintenance si no hay suficiente memoria disponible.
- Respuesta lenta del servidor: WordPress tiene un límite de tiempo para la ejecución de scripts. Si el servidor responde lentamente, el script de actualización puede agotar el tiempo de espera antes de desactivar el modo de mantenimiento.
- Problemas de compatibilidad: Si una actualización de un tema o plugin no es compatible con la versión de WordPress, puede provocar un error que detenga el proceso de actualización antes de completarse.
- Interrupción de la actualización: Desactivar el modo de mantenimiento es el último paso del proceso de actualización. Es crucial esperar a que la actualización termine antes de ejecutar cualquier otro comando.
Afortunadamente, existe una solución simple para este problema. En la siguiente guía, te explicaremos cómo resolverlo.
Alternativas para solucionar el error de mantenimiento programado en WordPress
Para resolver el error “No disponible por mantenimiento programado”, necesitas eliminar el archivo .maintenance del directorio raíz de tu sitio.
Para hacer esto, accede al directorio raíz de WordPress utilizando el Administrador de Archivos del panel de control de tu servicio de alojamiento web o a través de un cliente FTP.
Reparar el error usando el panel de control
En Sitios Hispanos ofrecemos variedad en cuanto a los sistemas de paneles de control. El archivo .maintenance se genera en la carpeta o directorio principal donde se ha instalado su WordPress. Generalmente, dicha instalación se hace sobre el /public_html o el /httpdocs.
Para borrar dicho archivo, debe ingresar a su panel de control, dirigirse a la parte donde está su administrador de archivos, buscar la ruta de la instalación y borrar el archivo. El directorio raíz de la instalación de WordPress si se instaló en la carpeta por defecto debe estar en:
En cPanel, dicha carpeta está en: /home/usuariocpanel/public_html
En Plesk, se encuentra en: /Directorio Principal/httpdocs
En HestiaCP, lo verá en: /home/usuariohestia/web/nombredeldominio/public_html
Al eliminar el archivo, tu sitio web de WordPress volverá a su estado normal y será accesible de nuevo.
Reparar el error utilizando un cliente FTP
Si te sientes cómodo usando un cliente FTP, este método puede ser ideal para eliminar el archivo .maintenance y solucionar el error “No disponible por mantenimiento programado. Vuelve a comprobarlo en un minuto”.
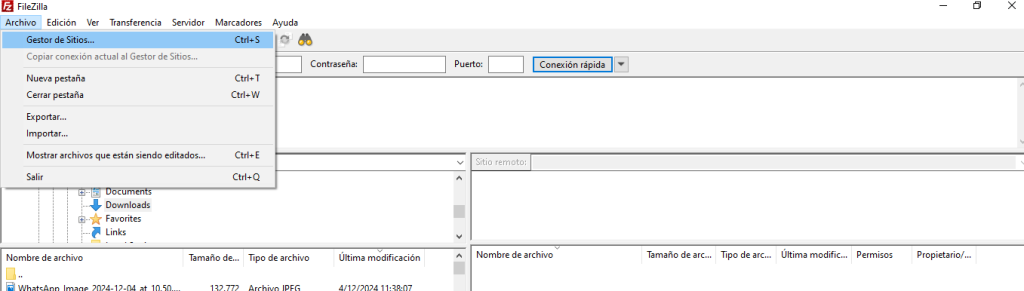
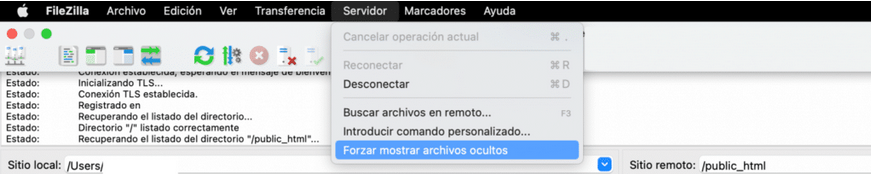
En este tutorial, utilizaremos FileZilla. Asegúrate de que FileZilla esté configurado correctamente antes de comenzar. Accederemos a la estructura de archivos de un panel de control cPanel.
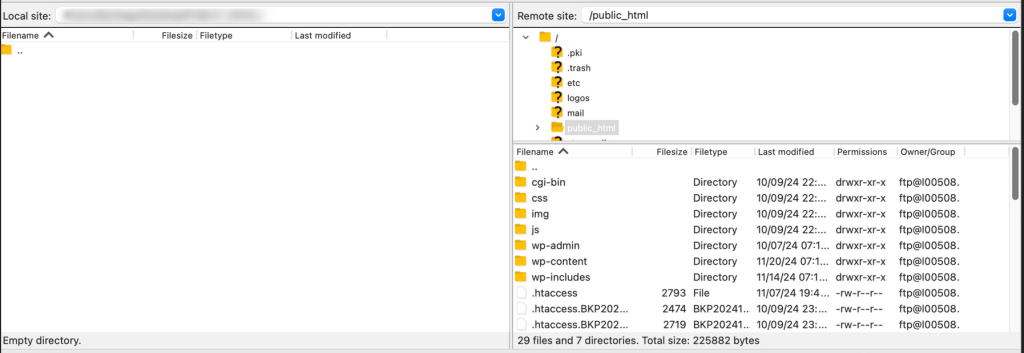
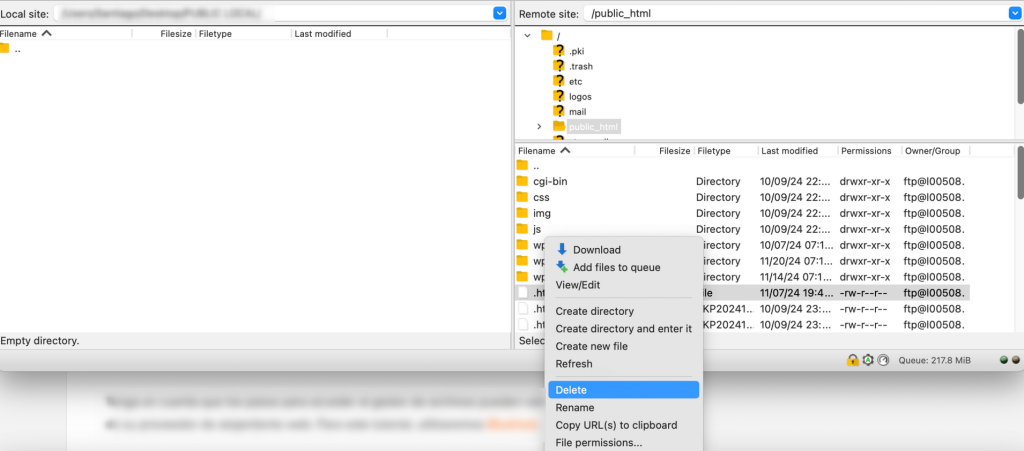
Una vez que hayas accedido a tus archivos web, dirígete a la pestaña Sitio Remoto. Allí, podrás ver una lista de los archivos de tu sitio en la carpeta public_html. Luego, busca el archivo .maintenance.

Es probable no encontrar el archivo, ya que cabe la posibilidad que esté marcado como archivo oculto. En este caso, haz clic en el botón Servidor de la barra de menú y elige la opción “Forzar la visualización de archivos ocultos”.

Cómo evitar el error «No disponible por mantenimiento programado» en el futuro
Aunque resolver el error «No disponible por mantenimiento programado» requiere solo unos pocos pasos, no querrás tener que eliminar el archivo de mantenimiento cada vez que ocurra este problema. Por lo tanto, es mejor prevenir las causas para evitar que ocurra.
Aquí tienes algunos consejos para hacerlo:
Mantén el navegador abierto durante las actualizaciones:
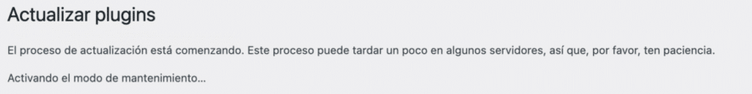
Al actualizar los archivos del núcleo de WordPress desde el panel de administración, presta atención al mensaje que aparece en tu pantalla. WordPress te notificará cuando el proceso se inicie, mostrando el siguiente mensaje:

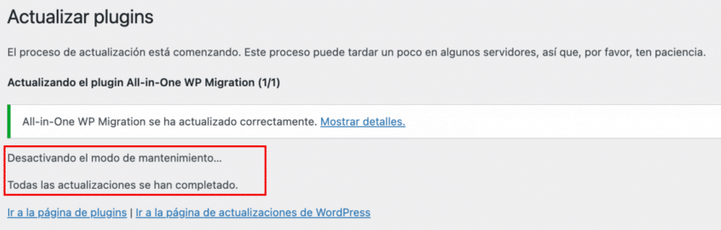
Una vez que haya finalizado, verás un mensaje que dice “Desactivando el modo de mantenimiento. Se han completado todas las actualizaciones”.

Es crucial mantener la pestaña del navegador abierta hasta que las actualizaciones se completen. Cerrar la pestaña prematuramente puede interrumpir el proceso y agotar el tiempo de conexión al servidor.
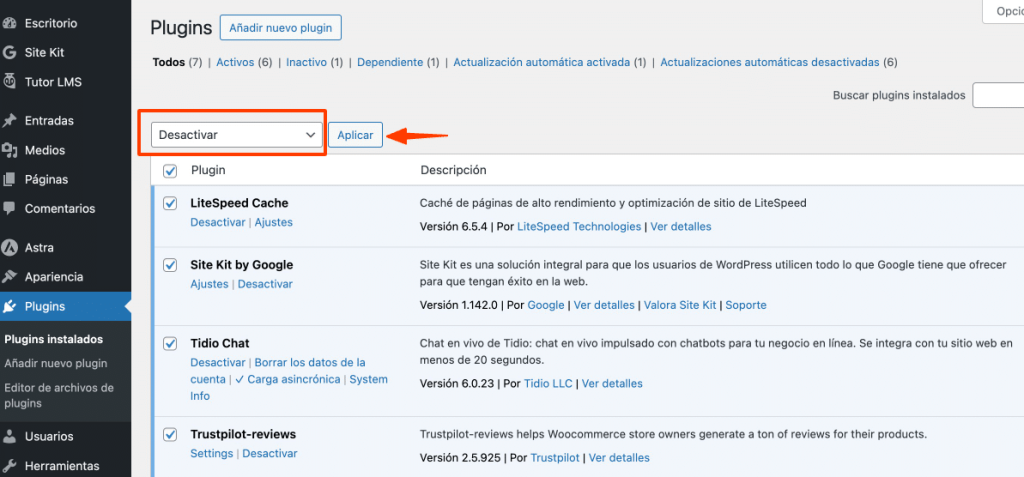
Se recomienda actualizar tus temas y plugins tan pronto como haya actualizaciones disponibles. Sin embargo, actualizar demasiados archivos simultáneamente puede ralentizar el proceso y aumentar el riesgo de que tu sitio web quede atrapado en modo de mantenimiento.
Las actualizaciones masivas también pueden causar conflictos entre plugins o temas. Si esto ocurre, puede ser difícil identificar cuál es el archivo problemático. La solución más rápida suele ser restaurar una copia de seguridad de tu sitio, lo que significa perder las actualizaciones más recientes.
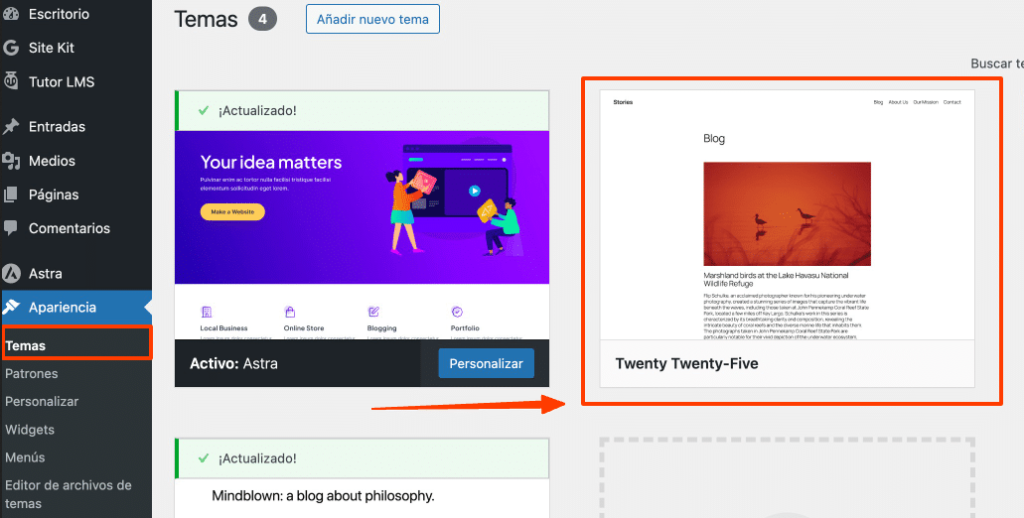
Además, asegúrate siempre de que el tema o plugin que planeas actualizar sea compatible con tu versión actual de WordPress. Puedes verificar esto en los detalles del directorio de WordPress.
En resumen:
El error “No disponible por mantenimiento programado. Vuelve a comprobarlo en un minuto” puede hacer que tu sitio sea inaccesible, afectando la experiencia del usuario y dañando la reputación de tu marca si no se resuelve rápidamente. Por ello, es fundamental identificar y solucionar este error a tiempo.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.